派手な動きで興味を引きつける
Mishima | 2013.5.24
こんにちは
デザイナーの三島です。
今回は「派手な動きをするインターフェース」に注目して
デザインサイトを紹介しようと思います。
まず一つ目はフランスのCO3という
ラジオ局のWEBサイトですが、とても触りたくボタンが魅力的です。

フランス語なので内容はわかりませんが
メインの六角形のボタンがとても気持ちよくて
押すと、ボタンや右に出てくるウインドウを含めて
片付けるように消えていくさまが、とってもキモチイイです!!
その動きがサイトにメリハリをつけ、
とても見やすく、興味を引かれるサイトデザインに
なっているのではと思います。
ん〜それにしてもキモチイイ。
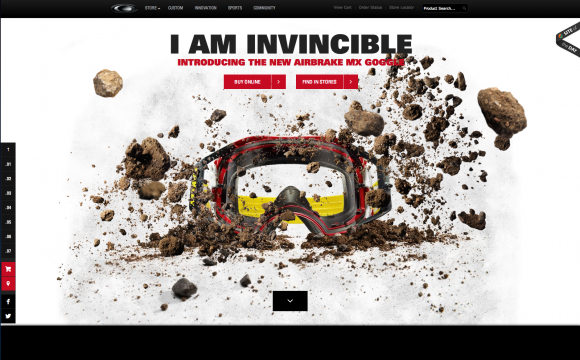
2つ目はスポーツ用サングラスで有名なOakleyのブランドサイトです。

このサイトはスクロールの動きでアニメーションをつける
パララックスという構造で制作されており
アニメーションの中にイメージカットや技術等を紹介しているのですが
技術の説明等も、3D空間を意識した遊びのあるアニメーションのおかげで
説明臭くなく見ていられます。
無意味に何度も上下のスクロールをしてしまう工夫がされていて楽しいですね。
-
recent entries
categories
- カテゴリーなし
archive
- 2015年2月 (1)
- 2015年1月 (1)
- 2014年12月 (2)
- 2014年10月 (1)
- 2014年9月 (1)
- 2014年8月 (1)
- 2014年7月 (4)
- 2014年6月 (3)
- 2014年5月 (2)
- 2014年4月 (1)
- 2014年3月 (1)
- 2013年10月 (1)
- 2013年8月 (2)
- 2013年7月 (5)
- 2013年6月 (4)
- 2013年5月 (7)
- 2013年4月 (5)
- 2013年2月 (9)
- 2013年1月 (6)
- 2012年12月 (8)
- 2012年11月 (9)
- 2012年10月 (11)
- 2012年9月 (9)
- 2012年8月 (11)
- 2012年7月 (13)
- 2012年6月 (1)
- 2012年5月 (2)
- 2012年4月 (2)
- 2012年3月 (2)
- 2012年2月 (1)
- 2012年1月 (2)
- 2011年12月 (2)
- 2011年11月 (3)
- 2011年9月 (1)
- 2011年8月 (2)
- 2011年7月 (14)
- 2011年6月 (4)
- 2011年5月 (1)
- 2011年4月 (5)
- 2011年2月 (1)
- 2011年1月 (1)
- 2010年12月 (10)
- 2010年11月 (7)
- 2010年10月 (14)
- 2010年9月 (9)
- 2010年8月 (44)
- 2010年7月 (22)
- 2010年6月 (1)
© BIRDMAN ALL RIGHT RESERVED.