【06】各デバイスに対応するデザインのお話
Otsuka | 2013.6.5
こんにちは、デザイナーの大塚です。
前回、スマホのお話をしましたが今度はダブレットの話です。
最近のサイトはタブレットを意識して作られているものも増えてきましたね。
Retinaディスプレイも増え、小さい画面でも普通にwebサイトが見れるような解像度の高さのPCも数多く出てきました。
そうなってくると、デザイナーとしては
デザインの文字の大きさ、画像の大きさ、ボタンの押しやすさ、などの
認識を改めないといけませんね。
最近読んだ記事によると、タブレットユーザーにとって
◯読みやすいフォントは14px(上の年代だと16px)
◯押しやすいボタンは縦横32px
なのだそうです。
(参照)http://www.imjp.co.jp/press/release/20130515_000959.html
どうでもいいですが、一瞬カップヌードルミュージアムかと思いました。
もしタブレットも考えてます、といわれた場合
ユーザビリティーを考えるとこのぐらいのサイズは必要なんですかね。
うーん、けっこうでかい…
さて、今回紹介するのは、タブレットを意識してあるんだろうなと思われるサイト。
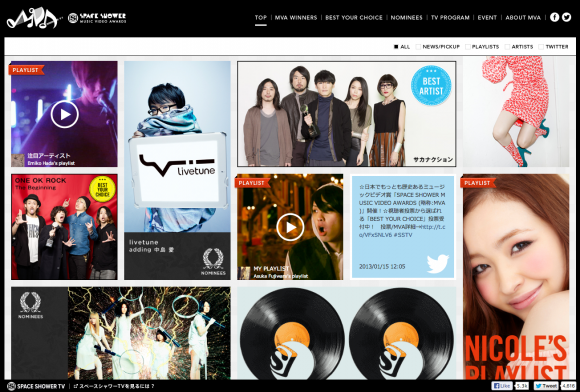
スペースシャワーのミュージックビデオアワードのサイト

TOPはレスポンシブなんですが、中面は完全にタブレット使用。
というか大きさ的にはいっそスマホもって感じです。
全体的に少しレトロな感じを狙っているところがいいですねー。
アワードっていう趣旨にあっている気がします。
うーん、でもデスクトップPCで見るにはやっぱり大きいかなぁ。。。
そのへんは棲み分け必要な気がしますね。
では。
-
recent entries
categories
- カテゴリーなし
archive
- 2015年2月 (1)
- 2015年1月 (1)
- 2014年12月 (2)
- 2014年10月 (1)
- 2014年9月 (1)
- 2014年8月 (1)
- 2014年7月 (4)
- 2014年6月 (3)
- 2014年5月 (2)
- 2014年4月 (1)
- 2014年3月 (1)
- 2013年10月 (1)
- 2013年8月 (2)
- 2013年7月 (5)
- 2013年6月 (4)
- 2013年5月 (7)
- 2013年4月 (5)
- 2013年2月 (9)
- 2013年1月 (6)
- 2012年12月 (8)
- 2012年11月 (9)
- 2012年10月 (11)
- 2012年9月 (9)
- 2012年8月 (11)
- 2012年7月 (13)
- 2012年6月 (1)
- 2012年5月 (2)
- 2012年4月 (2)
- 2012年3月 (2)
- 2012年2月 (1)
- 2012年1月 (2)
- 2011年12月 (2)
- 2011年11月 (3)
- 2011年9月 (1)
- 2011年8月 (2)
- 2011年7月 (14)
- 2011年6月 (4)
- 2011年5月 (1)
- 2011年4月 (5)
- 2011年2月 (1)
- 2011年1月 (1)
- 2010年12月 (10)
- 2010年11月 (7)
- 2010年10月 (14)
- 2010年9月 (9)
- 2010年8月 (44)
- 2010年7月 (22)
- 2010年6月 (1)
© BIRDMAN ALL RIGHT RESERVED.