【11】なるしかねぇのお話
こんにちは、デザイナーの大塚です。
一生に一度はやってみたい。
そんな事柄ってありますよね。
食べられる限界までお菓子を食べたいつくしとか。
喧嘩した相手をおもいっきり平手打ちしてみたいとか。
断崖絶壁からのバンジージャンプしてみたいとか。
やればできそうだけど、まぁ…やらないかな程度の話ですが。
その中の一つに、斜め45度の角度でいろいろ書いてみたいっていうのがあったんですよ。
こんな感じです。

というのも、私、グルーヴィジョンズさんがすごく好きでして。
一回こういうのはやってみたいなーと思ってたんですね。
でも見るからに大変そうなのは分かってたんで、やらずにいたんです。
最近、とうとうやりました。
やりましたよ。
大げさに言って夢が一つ叶いましたよ。
まだ詳細はお教えできませんが、お仕事でやりました。
そんな夢もかなえられちゃう職場、BIRDMANに君も入れば良いのに。的なね。
女性お待ちしております。
さてさて、今回紹介するのはこちら。
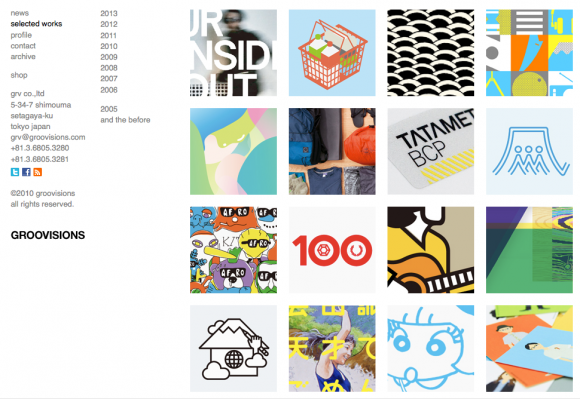
サイトというか、私の好きなグルーヴィジョンズさん。

フラットデザインの先駆けといいますか。
就職に悩む大学3学生時代、彼らの作品であるHALFBYのPVを見た私は
「こんなことできちゃうのかよ!WEBデザイナーになるしかねぇ!」って思ったんですよね。
シンプルなのにがつがつ動いてしかも楽しげ。
グラフィックではできない可能性をすごく感じたのを鮮明に覚えています。
私のオススメは「STAR TRACK」という曲のPVなんですが
良かったら見てみてください。
演出がとっても美しいですよ!
グルビさんのシンプルポップな感じとか、淡い色使いとかかなり好きだったりします。
シンプルなものほど作るのって難しいですよね。
デザインするとき結構参考にさせてもらっていたり。
いつかお会いしたいですね(´∀`)
では。
【10】持ちつ持たれつの関係
こんにちは。
プールに行って若干の日焼けをしました、デザイナーの大塚です。
前回お伝えした通り、
先先週の土曜日、DELTROの坂本さんのお話を聞いてきました。
なんというか…すごく刺激を受けました。
DELTROさんは結構大規模な案件のお仕事をいろいろされているのですが、
そんなとこ誰にも見えないでしょ!ってところまで作り込んで、
ひとつひとつのお仕事にとてもこだわりを持って取り組んでいるようでした。
例えば、ちょっと昔のサイトになってしまうのですが、このサイト。
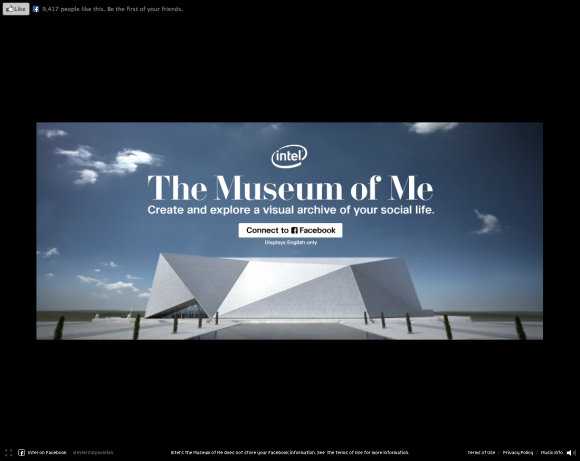
Intel® The Museum of Me

壁に貼ってある画像の位置は建築的にどこが一番いいのか
ロボットアームを使うときって、ここは危ないから「DANGER」とか書いてあるべきだよね、など…
細かく見ていくととても作り込んで制作しているそうです。
そうやって「一つ一つ丁寧にこだわりを持って」という姿勢がステキですね。
そしてなにより、それを楽しそうに語っているのがいいなぁと。
デザイナーとして、とても憧れるなぁと思いました。
プライベートも楽しんでいらっしゃるようで、寝る間も惜しんで漫画を読みふけったりするそうです。
趣味や生活が充実している方は作るデザインや考え方もステキですね。
そして、デザインの幅を狭めないようにともおっしゃってました。
自分ができないからって、できる範囲のことしかやらないのはもったいないと。
いやー、その通りだと思います本当。
私デザインしかできないのでコーディングやフラッシュはデベロッパーさんに任せっきりですが、
やっぱりどんなことでもやってくれるからこそ、幅を広げてデザインもできる訳ですしね。
考え方も作っているものも、目標にできるすごい方だなぁと感じました。
お話を聞く機会があれば、ぜひ!
では。
リッチなクルマのサイト!
どうも
デザイナーの三島です。
最近、あんまり買い物をしていないのですが
僕は欲しいものがあると必ずといっていいほど
まずはamazonで検索して値段や評価をチェックしてから
購入しているように思います。
amazonに限らず近頃はネット上で調査してから買い物をするひとが
ほとんでではないでしょうか?
そんな人に向けて、私たち制作者側はWEB上でプロダクトを魅力的にみせる工夫を
かんがえなければなりません。
ということで今回は「おもわず欲しくなる」ような
工夫をされたサイトを紹介したいと思います。
今回紹介するのは車のNISSAN JUKEのサイトです。

このサイトはジュークの車体を自分好みにカスタマイズできるようになっており
ボディの色や、ホイールの色、ライトの淵といった細部までカスタマイズでき、
車自体を360°どの角度からもみることができます。
3Dでモデリングされた車のクオリティも高く、
実物よりも数倍かっこいいて思ってしまう魅力があるようにおもいます。
また、もっとこのクオリティを生かすなら
カスタマイズした車で走行できたり、ムービーができたりと
GranTurismoのようなカーゲームみたいなことをWEB上で
やれたら話題になりそうですよね。
カンヌと私2013
今回 世界一のクリエイティブの祭典、Cannes Lionsが60周年ということもあり急遽2年ぶりに参加して参りました。個人的な見解ですが、思った事を書き記しておきます。

前回のカンヌはその年に全く賞が獲れなかったので刺激を受けるために参加しました。その甲斐あって次の年は27の国内外で賞を受賞することができました。で、今年はどちらかというと「獲れるんじゃねーの?」という思いがあって参加してきました。今回カンヌに応募して、いけるかなーと思っていたのが Push for Ultrabook。結果はShortListにも入らず。まあ、ここら辺を書いても負け惜しみにしかならないので書きません。悔しい!でもフタを空けてみたらそもそも日本勢が全然入っていなくて去年一昨年とスゴイ数を受賞していたCyber部門は日本勢が惨敗でした。結果日本からは6つくらい残った感じでしょうか。Filmはたったの2つ・・・。非常に残念な結果に終わりました。
さて、では去年と今年ではなにが違ったのでしょうか?審査員によって大きく変わるCannes Lions の結果。今回は60周年ということもあり審査員長のほぼ全員がLegendと呼ばれている今の広告業界作ったと言われている大御所の方々が勢揃いしました。新設のMobileとInnovation以外はかなりお年を召している…。で彼らのほとんどが賞に選ぶ基準として言っていたのが、「これは60周年の広告として残すのにふさわしいのか」という視点で選んだということ。ということで60周年にふさわしい広告の数々が選ばれたわけです。それは一言で言い表すなら「人の役に立つ広告」。各ジャンルにおいて「人の役に立つ広告」が選ばれているのが目立ちました。そういう視点で審査が行われた場合、かなり日本にとってはツライですね。日本にとって得意な分野とは言えないでしょう。。。結果が物語っています。。
では、「人の役に立つ広告」ってどういうものでしょうか?
カンヌのOutdoor部門で受賞したIBMの「Smart Ideas for Smarter Cities」が分かりやすいですね。



言いたいことそのまんまポスターになってます。・・・・。これは街がSmartだったら人の暮らしはもっと豊かになるというのを表現しているポスターで、その豊かさをIBMが提供します、ということですね。アイディアもシンプルだし僕は個人的に非常に好きです。で、こんな感じに「人の役に立つ広告」が選ばれているのが各カテゴリーで目立ちました。
ではなんで、「人の役に立つ広告」なのでしょうか?
それはやはり60周年ということが大きく影響を与えていて、今回を節目に審査員の方々が今まで人から嫌われていた「広告」という物の概念を変えたい、というのがあったのだと思います。今までは広告というのは「押しつけ」であったのが、SNSなどの普及などとともに口コミが大きく影響を与えるようになってきました。人が人に伝える連鎖を作るためには「広告」ではダメなのです。今回カンヌのセミナーで非常に良かったものの1つがFastCompanyのセミナー「How Ideas Go Viral」でした。今回のカンヌの賞を総なめにした「Dumb ways to die」のCreative Directorの John Mescallと
これまた賞を総なめにしたDoveの「Real Beaty Sketches」のCreative DirectorのAnselmo Ramosが
セッションするという超お得なセミナーでした。そこで彼らが口にしたのが”People never share ad. People share entertainment and content.”。人は広告はシェアしない、シェアするのはエンターテインメントとコンテンツだ、と。そして彼らは続けて”People don’t share ideas, they share realization and emotions.” 人は”アイディア”をシェアするのではなく、体験と感情をシェアすると。これらは僕らもよくクライアントにいうフレーズだったりするのですが、実際にバイラルのグランプリをとった彼らが言うのは完全に説得力が違いますね。

話を戻すしますと、なぜ「人の役に立つ広告」なのかというと、結局「今までの広告では通じない」からなんですね。前に書いたように広告はシェアはおろか共感さえしてくれない。だからコンテンツや体験を提供して、その気持ちを自然に共感/シェアしてもらうようなものを作る、というのが今の主流なんだと思います。このセミナーで得られたことは次回の記事に書こうと思います。長くなるので。ところで、これをバズらせたい、と言っておきながら、あきらかに共感を得られない/シェアされないようなものを作ってしまいがちな人がいます。そのような時は解決方法があります。自分だったらそれをシェアするかどうか考えてみる。それだけです。
で、今回の60周年のカンヌはそういう感じで「社会貢献」や「人の役に立つ広告」というのが非常に目立っていました。
まあ、そんなこんなで、60周年だからねー、なんて思っていたんですが、僕らも大きく関わっているCyber部門は明らかに「パッとしないし、ちょっと良く分からないなー」というのが個人的な印象でした。Cyberというカテゴリーは今まではカテゴリーの中でも次の動向がわかるような最先端な部門だったと思っていたのですが、今年に限っては来年の動向が分かるどころか、来年はどうなるんだー!?と思ってしまう感じの結果になったというのが印象です(これはあくまでも個人的な感想です)。
今回さらに思ったのが、Cyber部門っていらないんじゃないか、と。いや、無くなるかもしれないとすら思いました。今このご時世、アウトドアだろうが、メディアだろうが、ほとんどの施策はデジタルをなんらかの形で使用しているはずですし、さらに一概にCyber といってもイベントだったりインスタレーションだったりDMだったり、イベントだったり、、もうCyberの概念が広くなりすぎてきていると。さらにFilm部門でInteractive Filmというカテゴリがあるのですが、CyberのVideoのカテゴリとどう違うの?とか・・・。 もしCyberを存続させるのであれば、例えばWebサイトだけでやったことを評価するとかそういうCyber部門のある意味を今一度見直しても良いような気がしています。逆に面白かったと話題になっていたのがMobile部門(これはモバイルを使った施策、ということで分かりやすいですよね、そういう意味でCyber はWebサイト部門とかになっちゃった方が良いと思う)。よく一緒に仕事をしているPARTY中村ヒロキさんがこちらの記事で語っています。各作品などに関しては次回の記事でまとめようと思いますが、審査をしたヒロキさん的にはMobile部門は色々な可能性を感じる部門だったようです。Cyber部門と比べて「Mobileデバイスを使った部門」ということで分かりやすかったことも少なからずあるような気がします。
今回のカンヌは色々一通り見て回ったのですが、実は2年前の方が刺激をうけたなー、という印象でした。いや、、、自分がエントリーしたからなのかなー?それに2回目だったからかな?刺激を受けたことには変わらないのですが、今年のカンヌの結果を見て、2年前の時のように「こういうのを作ろう!」というのがまだ見えないので、なんか来年はがらっと変わっちゃうんじゃないかなー、とか思っていたり。ただ他の方達が今回のカンヌをどう思ったのかという情報収集などをまだやってない、、、ですし、次回の記事でさらに体験したこと、個別に気になった/刺激を受けた作品などをまとめて、今一度2013年のカンヌを振り返ってみようと思います。
まずは今回の概要を書いてみました。
【09】休日は外で遊ぶのです
こんにちは!
休日はもっぱら外に出かけている、デザイナーの大塚です。
先日、spfdesign inc.の鎌田 貴史さんのお話を聞く機会がありました。
今日紹介する、こちらの美しいサイトを作った方です。
多田屋 http://tadaya.net/

全体的に柔らかく、暖かい雰囲気のするサイトですね。
曲線の多さ、フォントの柔らかさ、色の淡さが全体の雰囲気を作っているように感じます。
女性らしくもあり、男性らしくもある、絶妙なデザイン。
中間て結構作るの難しいと思うんです。
うーん、曲線なのにフラットな感じがそう思わせるんでしょうか…?
このサイト以外も含め、作ったサイトについて
どんな思いを込めてつくったのか
どこをこだわったのか
デザインするときに何を意識しているのか、などなど…貴重なお話を伺いました。
作った意図を直接聞く機会ってそんなにないので、
聞くとまたデザインの見方が変わりますよね~。勉強になります!
また、サイト内の写真をとっていらっしゃる写真家の五十嵐純也さんともお会いました。
気さくでとても面白い方でしたよ。
とっても美しくて透明感のある写真を撮られる方です!
ぜひサイトもご覧下さい。
http://junyaigarashi.blogspot.jp/
休日もデザイン頑張ってるよ(ドヤ顔)的な記事を書いていますが
休日も勉強するのが大事!なんて全然言う気ありません。ないない。勉強なんて嫌いです(笑
ただ聞きたいから聞きに行って、色んな人に会えるし楽しいなってだけです。
楽しいと思えることをして、いっぱい色んなものを見て、聞いて、遊ぶのが
なによりも感性を磨くんじゃないかなと思います。
あ、生意気ですか?すいません(笑
さて、明日はDERTLOの坂本政則さんのお話を聞いてきます。楽しみ!
皆様も楽しいこといっぱいしましょう!ではでは。
シンプルだけど、インパクトがある
どうも
デザイナー三島です。
最近のWEBの世界はどんどんミニマムに方向に進んでるような気がします。
iphoneの新OSはインターフェースが今までの立体感を
とりはらいフラットデザインになったり、
yahooのトップページも同じようにフラットデザイン…。
当たり前の動きといってしまえばそうなのですが
WEBの世界も、グラフィックやプロダクト、建築などと同様に
WEBのバブル期みたいなのがもう過ぎて
「シンプルイズベスト」みたいなものがものすごく増えていくのでしょうか。
じゃあ原研也さんみたいなデザインがふえて
どう差別かして独自性をだしていくのかていう
繊細なデザインをより求められるようになるのでしょう。(恐らく…)
そんなことで、今回紹介しようとおもうのは
シンプルだけど他に埋もれないような独自性があって
目を引くサイトを3つほど紹介しようと思います。
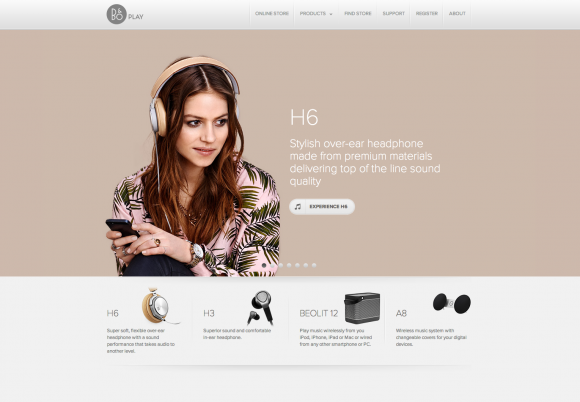
B&O PLAY

一つ目のB&O PLAYは知る人ぞ知るデンマークのオーディオメーカーですが
やはりWEBサイトのデザインも洗練されています。
ボタンひとつひとつの陰などの線がギリギリまで細かったり
写真もプロダクトの細部をクローズアップさせることによって
ものづくりのこだわりなども見受けられるようになっていたりと
すごくシンプルなんだけど、細部にこだわることによって深みを感じられます。
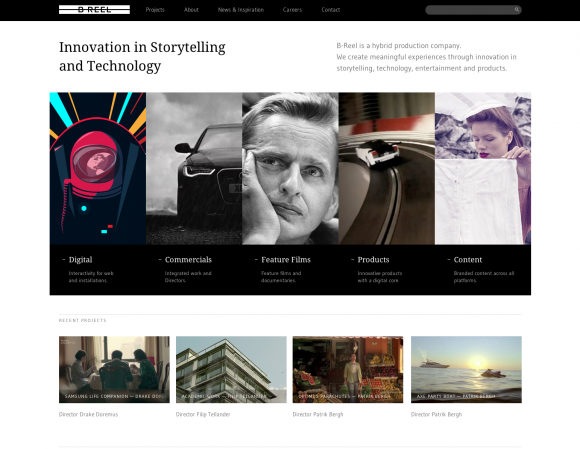
B-REEL

二つ目のB-REELは世界でもトップクラスのクリエイティブエージェンシーです。
このサイトは文字やボタンに特質した特徴をつけない、
いわゆる普通のアイコンで構成されているのですが
そうすることによってより画像に目がいくようにデザインされていて
作品を象徴的に見せる工夫がされているように思います。
なんでもそうだと思うんですがシンプルにするってことは、
本当に見せたい本質をより効率的にみせる方法であって
今回の場合でいうとB&Oは「モノづくりのこだわり」
B-REELは「作品そのもの」が本当に見せたいものだとは思うんですが
その見せ方が特にうまいなあと感じました。
それは文字の大きさや、アイコン一つ一つの細部、スライドの動きだったりと
すごく細かいことなんだけど、そういった細かい積み重ねが
高い完成度につながってるんですね。
デザインするにあたってあたり前のことなんですけど
なかなか簡単にできるものじゃないんですよねw
【08】アナログの良さのお話
こんにちわ、デザイナーの大塚です。
みなさん、携帯の待ち受けには何を設定されてますか?
私は「おちつけ」って書いた壁紙に設定しているんですが、今日結構笑われました(!)
…至ってまじめにやっております。
同じ年代くらいの方は知ってるかと思うんですが、
昔、金の美輪さんの待ち受けとか流行った時期がありまして。その延長ですね。
個人的には結構効果あるかなと。
アナログですが、思い込みって大事だと思うんですよね…!w
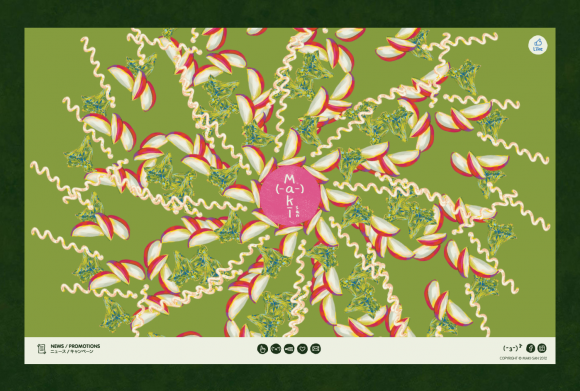
さて、今日紹介するサイトはMAKIさんのサイト。
どうやら、ベトナム?にある巻きずし屋さんのサイトらしいです。

軽快な音楽と動くかわいいイラストがステキですね。
全体的に巻き寿司で統一されているところがちゃんと作ってるなぁと感じます。
なんとなく”なつかしい感じ”がしますが、
webサイト内でいろいろなことができるようになっている今、
「逆にそれがイイ!アナログってイイ!」
と、WEBの人間は結構思いがちなように感じます。
紹介したサイトのメニューしかりですが、一時期全盛期だったGIFアニメがまたキていますね。
こちらのサイト内にGIFアニメがたくさんあります。この奇妙な世界観がすごくいい!
個人的にはGIFアニメ大歓迎です。
そんな訳で、アナログ感っていいですよねというお話でした。
では。
【07】ターゲット層のお話
こんにちは、デザイナーの大塚です。
梅雨にはいりましたね。
雨で蒸し暑くて嫌な季節が続きますが、バードマンオフィスの私の席はエアコン直下の為激寒です。しんどい。
そんな環境の下、体調を壊すまいと思い毎年恒例の軽い運動を最近始めました。
運動するときは当然スポーツ飲料飲みますよね。
みなさんはポカリ派ですか?アクエリ派ですか?
私はグリーンダカラちゃん派です。
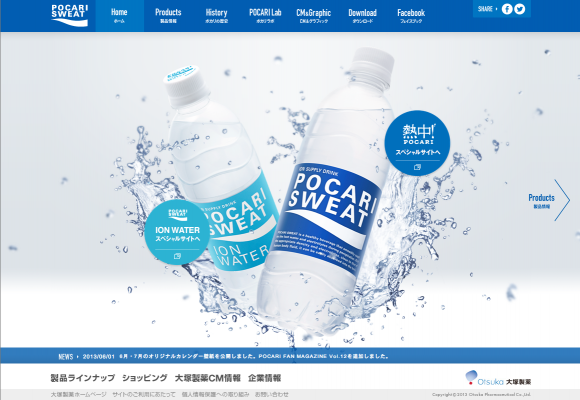
さて、今日ご紹介するのは夏っぽいポカリスエットのサイト。
http://pocarisweat.jp/
さわやかな感じがとても好印象です。
平面なのに立体的な空間が作れていてステキです。
私がwebが好きな理由の一つがこの立体感が出せるところだったりします。
スクロールが縦横になっていてちょっとわかりにくいかな。。。
下層ページはパララックスでなくても良かったような気がします。
そして、せっかくなので
私の独断と偏見でスポーツ飲料定番ブランドのサイトを見比べてみました。
まずポカリスエット。は上でも紹介しましたが、男性、女性ともに好感を抱きそうなさわやかなデザインですね。

柔らかい雰囲気、とか、淡い色使い、とか。
やっぱりそうゆうのが女性らしいサイトには必要だと思います。
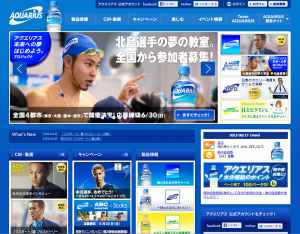
一方、アクエリアスはもう男性オンリーな感じです。
そして完全にスポーツやる人に向けて作っている感じがしますね。
ターゲットがとてもはっきりしています。私はすぐ離脱してしまいました。。。

そしてグリーンダカラは、CMでもおなじみグリーンダカラちゃんがTOPに。
私みたいにそこまでガチで運動しないけど飲むよって人には入りやすいです。
ペットボトルもかわいいですし…せっかくならもっとがっつりサイトつくればいいのになーと思います。

ターゲットによってデザインをきちんと変えないと、人は見てくれません。
デザインする上で一番大事なのは「見る人がどう思うか」ですからね。
全世代老若男女いける、話題性になりそうな感じで!とか言われるとつらいなー(笑
では。
体験することで記憶にのこるサイト
どうも!
デザイナーの三島です。
学生時代、福岡にいたときアルバイトとして
ちょっとだけお世話になっていたモンブランピクチャーズという映像制作会社で
こんなことやっていたみたいなんでご紹介させてください。

お寺をスクリーンにしてプロジェクションマッピングを絡めた音楽イベントのようです。
クオリティ高くて、竹の筒で作った照明とかかっこ良くてたまんないですね。行ってみたかった…
あとクマモンもいるし…
では最近気になったサイトをご紹介したいと思います。
今日紹介しようと思うのはPerfect Stormsというサイトです。

このサイトは過去の自然災害をもとに災害の恐ろしさをCGをつかって表現したサイトで
マウスのドラッグ操作などで竜巻などの自然現象をおこし、その自然現象がどのような被害を
もたらすのかを映像をつかって紹介しています。
面白いのはその操作性と説明の結びつきです。
竜巻はドラッグで円を描いたりと実際の現象にむすびつけた操作や
地図表記などでどこでなにがおきたのかわかりやすく説明されていて
たとえ文字が読めなくても意味が伝わります。
操作と説明をうまく結びつけ、体験させることで
人の記憶に強くのこるものになるのではないでしょうか。
そう考えるとこういったものは、子供向けの教育の現場などに
活躍するのかもしれませんね。
インタラクティブなものは技術の進歩に伴って進化していくので
今後まだまだ発展の余地がありそうで楽しいですね。
【06】各デバイスに対応するデザインのお話
こんにちは、デザイナーの大塚です。
前回、スマホのお話をしましたが今度はダブレットの話です。
最近のサイトはタブレットを意識して作られているものも増えてきましたね。
Retinaディスプレイも増え、小さい画面でも普通にwebサイトが見れるような解像度の高さのPCも数多く出てきました。
そうなってくると、デザイナーとしては
デザインの文字の大きさ、画像の大きさ、ボタンの押しやすさ、などの
認識を改めないといけませんね。
最近読んだ記事によると、タブレットユーザーにとって
◯読みやすいフォントは14px(上の年代だと16px)
◯押しやすいボタンは縦横32px
なのだそうです。
(参照)http://www.imjp.co.jp/press/release/20130515_000959.html
どうでもいいですが、一瞬カップヌードルミュージアムかと思いました。
もしタブレットも考えてます、といわれた場合
ユーザビリティーを考えるとこのぐらいのサイズは必要なんですかね。
うーん、けっこうでかい…
さて、今回紹介するのは、タブレットを意識してあるんだろうなと思われるサイト。
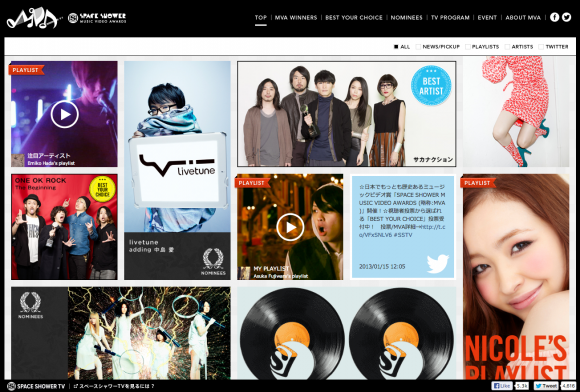
スペースシャワーのミュージックビデオアワードのサイト

TOPはレスポンシブなんですが、中面は完全にタブレット使用。
というか大きさ的にはいっそスマホもって感じです。
全体的に少しレトロな感じを狙っているところがいいですねー。
アワードっていう趣旨にあっている気がします。
うーん、でもデスクトップPCで見るにはやっぱり大きいかなぁ。。。
そのへんは棲み分け必要な気がしますね。
では。
-
recent entries
categories
- カテゴリーなし
archive
- 2015年2月 (1)
- 2015年1月 (1)
- 2014年12月 (2)
- 2014年10月 (1)
- 2014年9月 (1)
- 2014年8月 (1)
- 2014年7月 (4)
- 2014年6月 (3)
- 2014年5月 (2)
- 2014年4月 (1)
- 2014年3月 (1)
- 2013年10月 (1)
- 2013年8月 (2)
- 2013年7月 (5)
- 2013年6月 (4)
- 2013年5月 (7)
- 2013年4月 (5)
- 2013年2月 (9)
- 2013年1月 (6)
- 2012年12月 (8)
- 2012年11月 (9)
- 2012年10月 (11)
- 2012年9月 (9)
- 2012年8月 (11)
- 2012年7月 (13)
- 2012年6月 (1)
- 2012年5月 (2)
- 2012年4月 (2)
- 2012年3月 (2)
- 2012年2月 (1)
- 2012年1月 (2)
- 2011年12月 (2)
- 2011年11月 (3)
- 2011年9月 (1)
- 2011年8月 (2)
- 2011年7月 (14)
- 2011年6月 (4)
- 2011年5月 (1)
- 2011年4月 (5)
- 2011年2月 (1)
- 2011年1月 (1)
- 2010年12月 (10)
- 2010年11月 (7)
- 2010年10月 (14)
- 2010年9月 (9)
- 2010年8月 (44)
- 2010年7月 (22)
- 2010年6月 (1)

